クリエイター必見!!常駐できるカラーピッカーアプリDevSwatch

以前、当ページでご紹介いたしましたColorNoteはCatalina以降廃止された為、類似ソフトのご紹介をいたします。
macOSにありそうで無かった常駐型カラーピッカーアプリ、「DevSwatch」をご紹介いたします。
Webデザイナーやプログラマーなどのクリエイターの方には必須アプリです!!
使い方
AppStoreよりアプリをインストールし、起動すると画面上のステータスバーに「DevSwatch」のアイコンが表示れるのでクリックしてください。

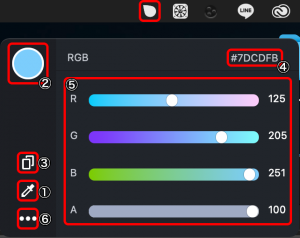
1.カラーピッカー
スポイトマークををクリックするとカラーピッカーが出てきますので色コードを調べる事ができます。
2.カラー
カラーピッカーでコピーした色が表示されるエリアです。
3.カラーコードコピー
1.でピックした色コードをクリップボードに保存する事ができます。
カラーをピックした際に自動でカラーコードはコピーされますが、再び同じ色をコピーしたい時などに使います。
4.カラーコード
デフォルトではWebデザインやグラフィックデザインに多用される、HEXコードが表示されています。
ここに表示されている形式でクリップボードに保存されます。
5.カラーパネル
ピックした色を調整したり、新たに色を作ったりなど様々な用途に用いる事ができます。
6.設定
クリックするとDevSwatchの設定画面を開く事ができます。
設定の詳細は次項に記載しています。
設定項目
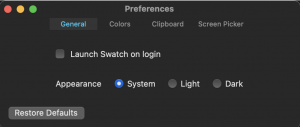
General
- Launch Swatch on login – チェックを入れるとmacOS起動時に自動で「ColorSwatch」を起動させる事ができます。
- Appearance – 「ColorSwatch」の外観を変える事ができます。
- Restore Defaults – 全ての設定を初期状態に戻します。

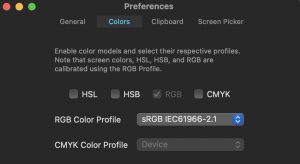
Colors
- RGB Profile – RGB のカラープロファイルを選択できます。
- CMYK Profile- CMYKカラープロファイルを選択できます。

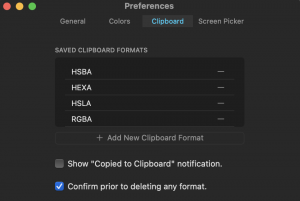
Clipboard
- Show “Copied to Clipboard" notification. – チェックを入れると色をコピーした時に通知します。
- Confirm prior to deleting any format. – チェックを入れるとクリップボードに保存するカラーフォーマットを削除する前に確認ウインドウを出します。

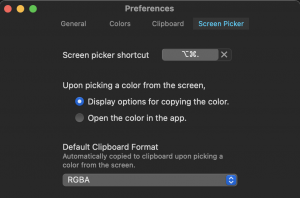
Screen Picker
- Screen picker shortcut – カラーピッカーをキーボードショートカットに割り当てる事ができます。
- Default Clipboard Format – 色をピックした際にコピーするカラーフォーマットを選択します。(例: HEX, RGB, HSVなど)














ディスカッション
コメント一覧
まだ、コメントがありません