WebPをPhotoshopで使えるようにするGoogle開発のプラグイン!

使えない・・・
この令和の時代で未だにPhotoshopでWebpが使えない!!

WebP(ウェッピー)は、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「.webp」。ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
Wikipedia – WebP
一言でいうとWeb上で扱いやすい画像形式といったところです。
ですがこの画像形式、Adobe Photoshopでは読み込むことができないんです!
世界中で使われている画像処理ソフトなのに未だにWebPフォーマットをサポートしていないと・・・
海外フォーラムでもお怒りの方が多いようです。
WebP still not a native function? Really?
そこでそんな方のお悩みを解決するプラグインをご紹介いたします!
PhotoshopをWebP対応にするプラグイン「WebPShop」
WebPShopというプラグインを利用することでPhotoshopでもWebPの読み込み-書き出しが可能になります。
Windows及びMacOSの両方に対応しています。
▼クリック
▼以下のようなページが開きます。
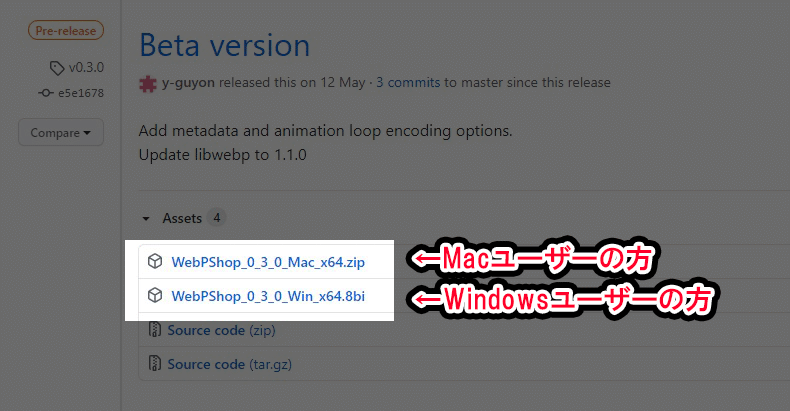
▼OSに合ったファイルをダウンロードしてください。
執筆当時の最新バージョンはBeta Version(0.3.0)ですがその後も導入方法は変わらないかと思われます。
プラグインをインストール
Windowsの方
ダウンロードしたWebPShop_0_3_0Win_x64.8biを以下のディレクトリにコピーしてください。
C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins
MacOSの方
ダウンロードしたWebPShop.pluginを以下のディレクトリにコピーしてください。
/アプリケーション/Adobe Photoshop CC 2021/Plug-ins
インストールが終わったらPhotoshopを再起動するだけでJPEGやPNGのように普通にWebPを扱う事ができるようになります。
WebPとして書き出す方法
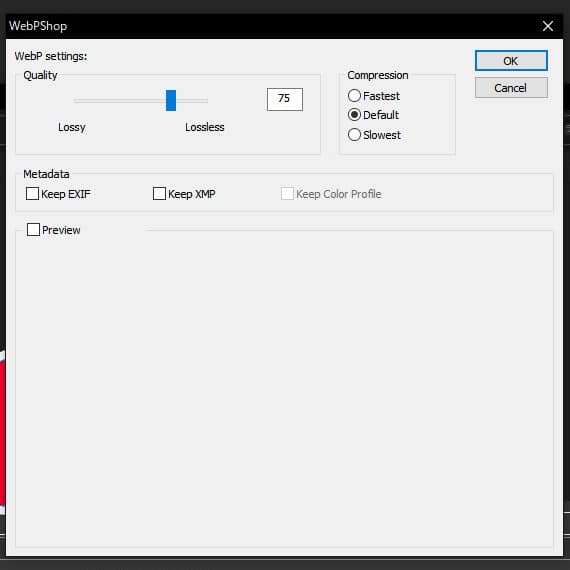
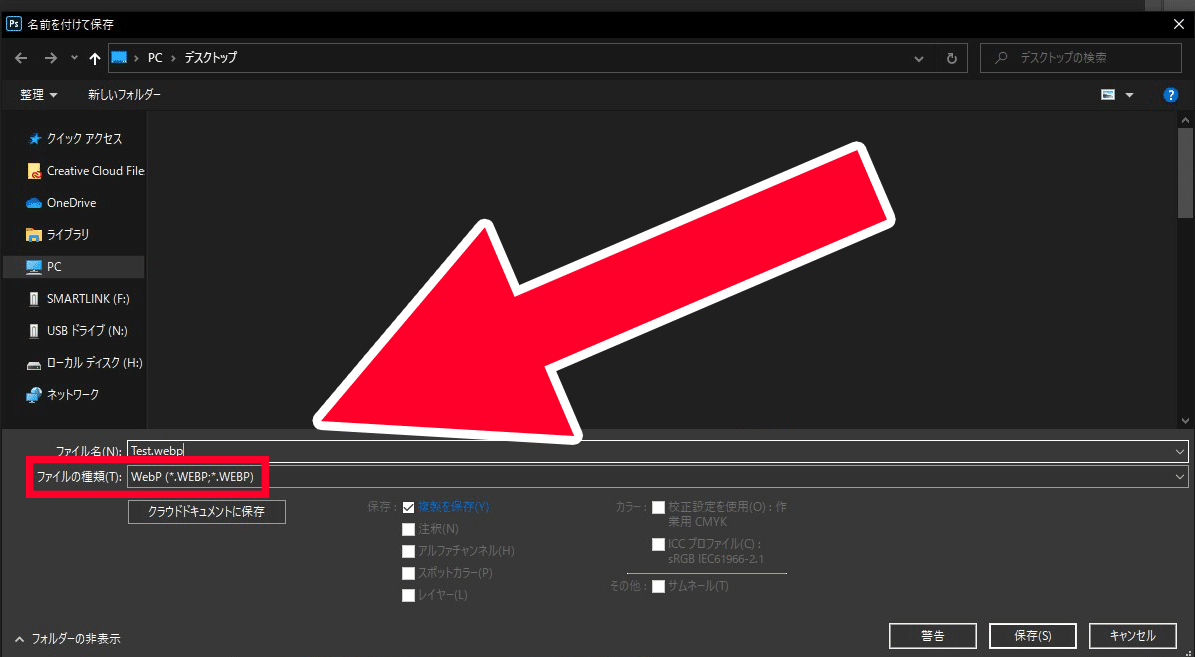
このプラグインでWebPを書き出す際はファイル>保存(A)或いはファイル>別名で保存(A)からファイルの種類よりWebPを選ぶことができます。
書き出す画像のクオリティや圧縮、Exifデータの保持などが設定できます。

ファイル>書き出し(E)>書き出し形式…からはWebP形式で書きだすことはできないのでご注意ください。


















ディスカッション
コメント一覧
まだ、コメントがありません